博客日历
| 2025年11月 | ||||||
| 一 | 二 | 三 | 四 | 五 | 六 | 七 |
| 27 | 28 | 29 | 30 | 31 | 1 | 2 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
存档
2025年03月 2024年
03月 04月 05月 2021年
01月 02月 11月 12月 2020年
02月 03月 04月 05月 06月 07月
09月 2018年
09月 2017年
01月 02月 07月 2016年
01月 04月 07月 08月 11月 12月
2015年
01月 02月 03月 05月 09月 10月
11月 2014年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2013年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2012年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2011年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2010年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2009年
03月 04月 05月 06月 07月 08月
09月 10月 11月 12月
webpack 1: webpack 的简单使用
webpack 是一个JavaScript项目构建工具。
它的主要功能是:打包,压缩项目的各种静态资源;编译、转换浏览器不能直接支持的代码。
中文文档:https://webpack.docschina.org/
webpack 本身是基于 node.js 开发的,使用前需要安装 node.js。
下面通过一个小例子来说明 webpack 的基本用法(本文写于2021-11-29)。
在 test0 目录下用 npm init -y 新建一个 node.js 项目,生成 package.json
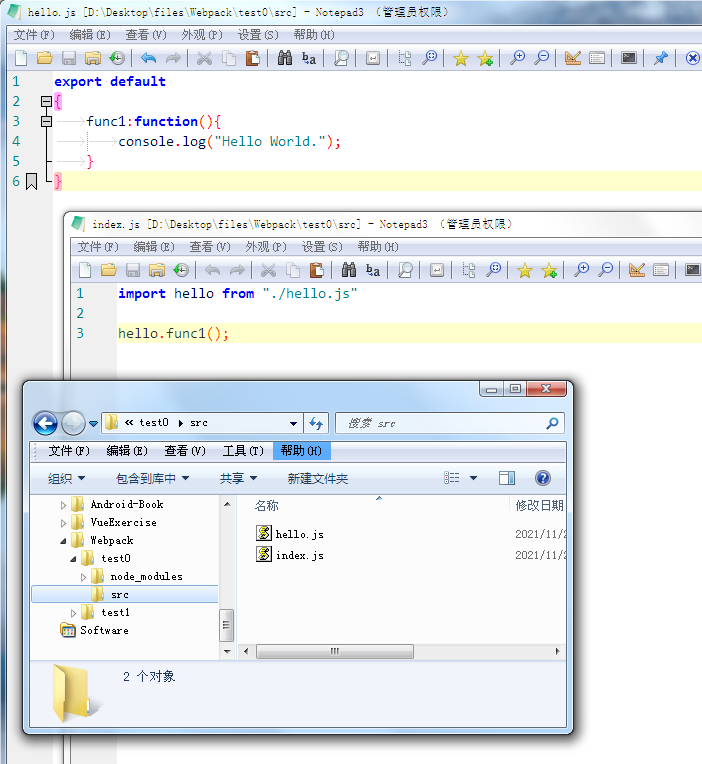
小例子的项目代码如图所示,这个例子使用了ES6的模块语法,在浏览器和node环境都是不能直接执行的。

建议每个项目独自安装wenpack,如果之前全局安装了webpack,先卸载
npm uninstall webpack -g
在当前项目目录下安装webpack。
npm install webpack webpack-cli --save-dev
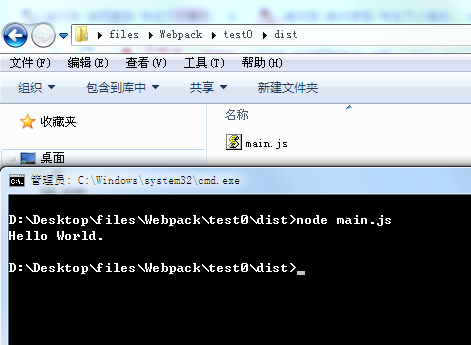
在无配置文件,无参数的情况下运行 npx webpack ,即可打包。
此时src下的index.js和hello.js被打包为dist文件夹下的main.js。这个js可以直接用node.js执行。
显示打包详情的命令:
webpack --stats detailed
可以看到webpack默认的入口文件是src下的index.js,默认的输出目录是dist
可以带参数运行webpack来指定一些配置项:
webpack --entry ./src/index.js --mode development webpack --entry ./src/index.js --mode production
更多选项需要通过配置文件webpack.config.js来设置。
webpack.config.js使用的语法是node.js默认的CommonJS规范。
最基本的配置,此配置与默认配置一致:
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname,'./dist')
}
}上一篇: VMware Workstation 使用注意事项
下一篇: webpack 2: 打包带html的项目
分类:Web开发 查看次数:2413 发布时间:2021/11/28 23:18:59
