博客日历
| 2025年12月 | ||||||
| 一 | 二 | 三 | 四 | 五 | 六 | 七 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 | 1 | 2 | 3 | 4 |
存档
2025年03月 11月 2024年
03月 04月 05月 2021年
01月 02月 11月 12月 2020年
02月 03月 04月 05月 06月 07月
09月 2018年
09月 2017年
01月 02月 07月 2016年
01月 04月 07月 08月 11月 12月
2015年
01月 02月 03月 05月 09月 10月
11月 2014年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2013年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2012年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2011年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2010年
01月 02月 03月 04月 05月 06月
07月 08月 09月 10月 11月 12月
2009年
03月 04月 05月 06月 07月 08月
09月 10月 11月 12月
修改VSCode的语法高亮
VSCode 的语法高亮配置文件在:
VSCode-win32-x64-1.42.1\resources\app\extensions\theme-xxxx\themes 目录下
配置文件中的 tokenColors 数组描述了各种不同语法元素(token)的颜色和字体设置。
每种token的配置格式如下:
{
"name": "my_scope_1",
"scope": "punctuation.separator.delimiter",
"settings": {
"foreground": "#FF00ff"
}
}name : 起说明作用,不重复即可
scope : 作用域名称
settings : 字体设置
常见的字符串,关键字等对应的 scope 可以猜出来,比如"string","keyword"等。
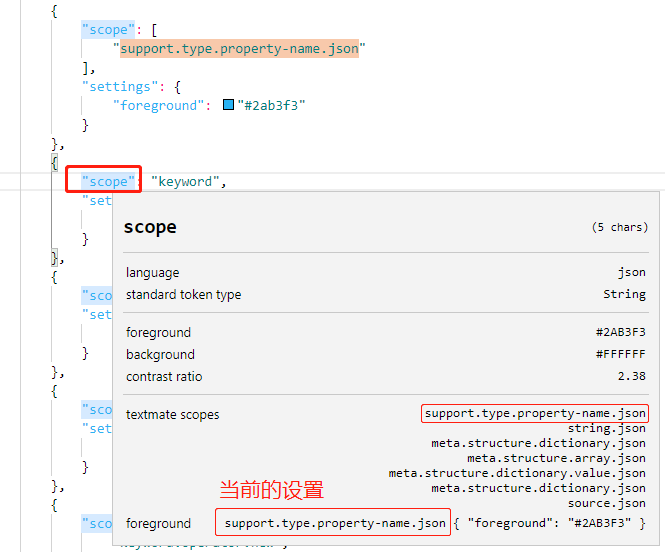
但代码中其他各种 token 的 scope 是什么呢?VSCode 提供了语法调试工具:Scope inspector
打开命令面板,查找 Developer: Inspect Editor Tokens and Scopes
使用这个工具可以显示光标处 token 的 scope 名称。
这样就可以对不同编程语言的语法高亮进行更精确的设置了。
备注:修改之后需要重启 VSCode,或者在命令面板执行 Reload Window 重新加载窗口。
推荐安装插件 Reload,这样可以在右下角的状态栏上直接点击 Reload。
参考:
https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide#scope-inspector
上一篇: 用VSCode调试PHP及IIS下PHP的配置
下一篇: 安装electron遇到的问题
分类:脚本编程 查看次数:2619 发布时间:2020/2/24 21:50:32
